Interfaz editor gráfico de páginas
Bigpress permite modificar el diseño de su diario o revista tanto si sabe HTML y CSS como si no lo sabe.Tanto desde el apartado Secciones como desde la opción Diseños del menú de la izquierda podrá acceder al editor de diseños, para modificar el diseño de la portada o de las secciones.
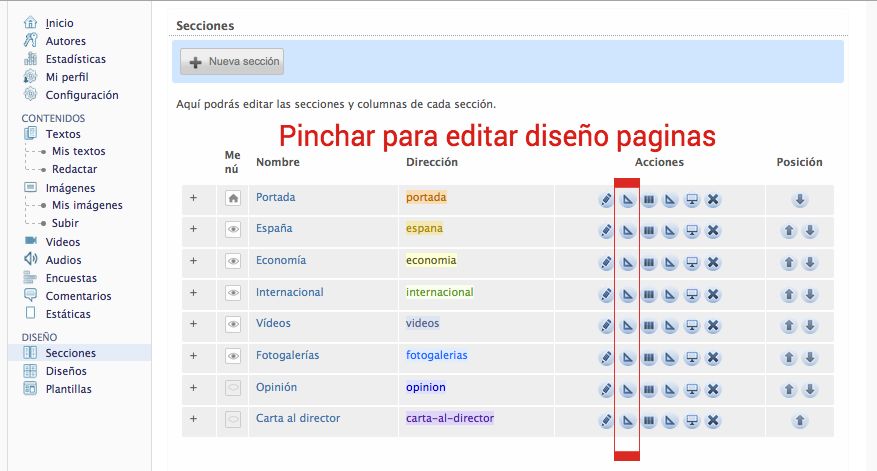
Desde la opción Secciones

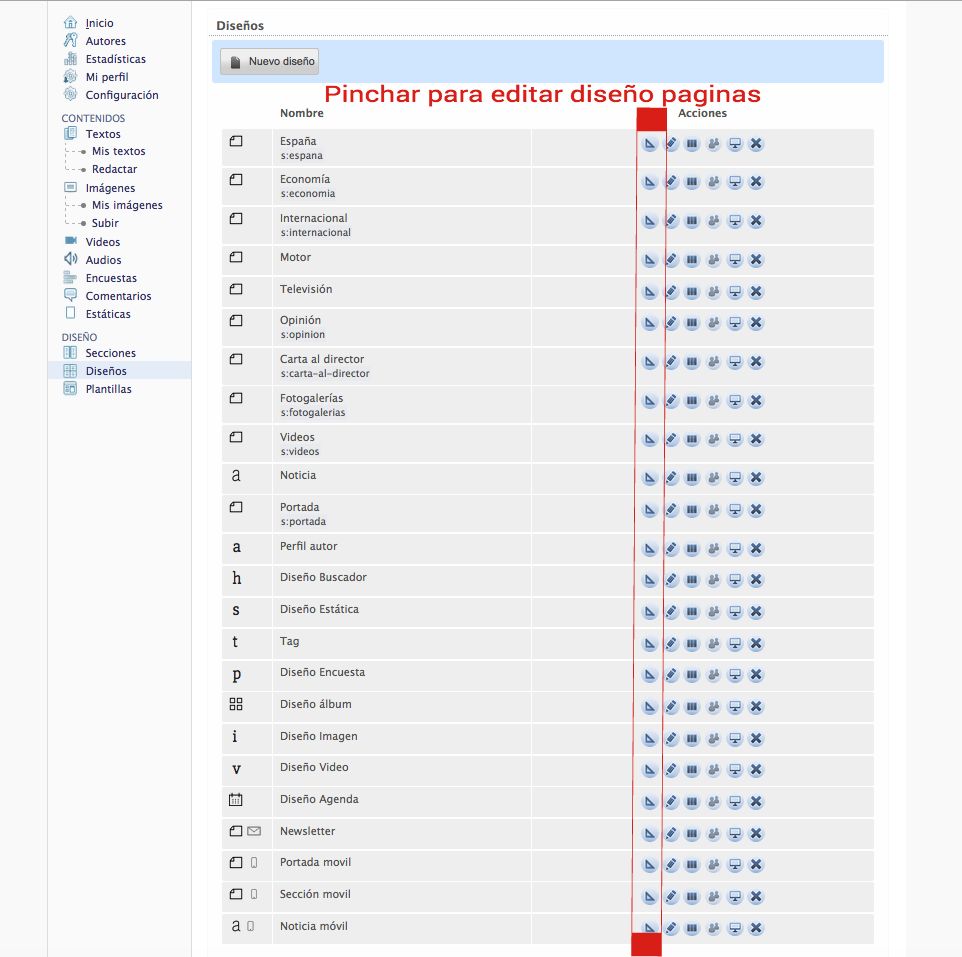
Desde la opción Diseños

Centrándonos en la última imagen de arriba, aquí se puede ver una lista de los diseños diponibles, generalmente uno por sección, y se pueden crear nuevos. También aparecen una serie de diseños por defecto ( Noticia, video, perfil autor, diseño buscador, diseño estática, tag, diseño encuesta, diseño álbum, diseño imagen, diseño video, diseño agenda, newsletter, portada móvil, sección móvil y noticia móvil) los cuales es muy importante que no sean eliminados, pues son necesarios. Lo que si se puede hacer es editarlos a su gusto.
Estos diseños se asignan a una sección. Generalmente cada sección se corresponde con un diseño, pero esto no es obligatorio, es posible por ejemplo tener varios diseños para una sección. Dentro de Acciones tenemos varias opciones:
- Diseñar - Simbolizado con un cartabón, permite acceder al editor de portadas
- Editar - Permite editar las propiedades
- Editar columnas de manera manual
- Duplicar diseños: Permite duplicar el diseño actual, muy útil cuando queremos que varias secciones tengan el mismo diseño.

- Visualizar- Ver el diseño que se ha realizado hasta ahora
- Eliminar - Cuidado con esta opción pues no tiene vuelta atrás!!!!
Editor de diseños
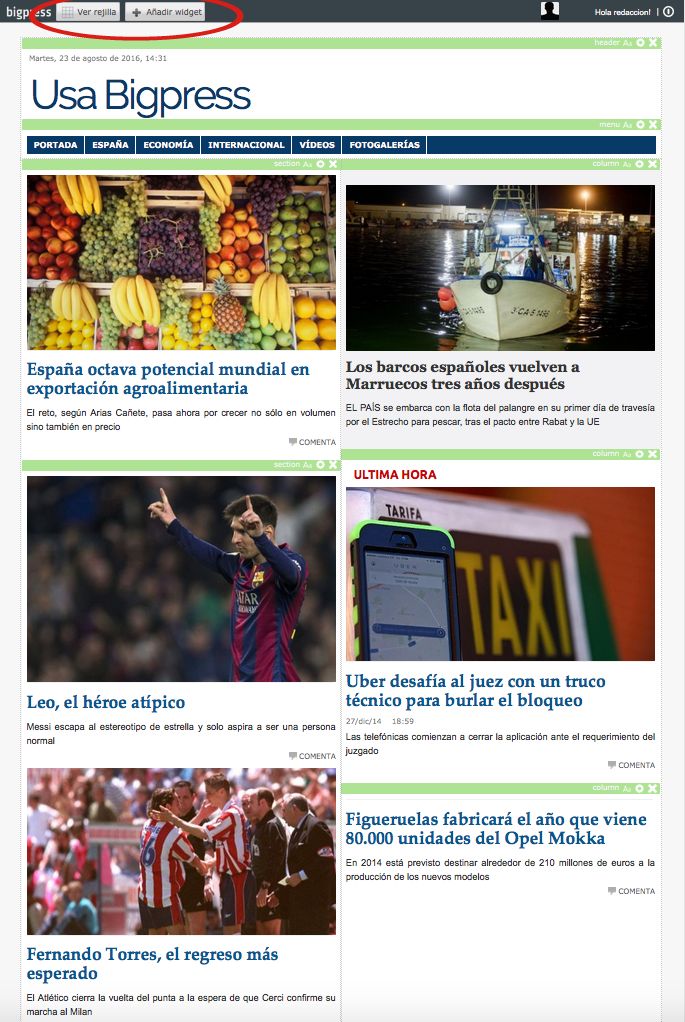
Al hacer clic en el icono de de diseñar (triángulo invertido) accederemos al editor de diseños:

En la parte superior encontrará los siguientes botones.
- Ver rejilla - Muestra todas las rejillas que conforman la página
- Añadir widgets - Al hacer clic en este botón se despliega un listado de widgets, para que usted seleccione el que desee insertar.
La idea es primero crear la estructura que tu quieras de filas y columnas (que aparecen marcadas en una linea punteada gris). Luego mueves los widgets (que aparecen marcados con una barra verde) o añadir nuevos. Estos puedes configurarlos con el botón de la tuerca.
- Filas - Una página está formada por varias filas, colocadas una encima de otras. Cada fila ocupa todo el ancho de una página (960 píxels). Al hacer clic sobre ella mostrará una barra azul en la parte izquierda de la fila.
- Columnas - Cada fila se divide verticalmente en una o varias columnas, colocadas una al lado de cada otra. Al hacer clic sobre ella se mostrará una barra azul clara encima.
- Widgets - Cada columna puede contener varios widgets verticalmente, que son los que contienen la información. Hay muchos tipos de widgets, y cada uno muestra un tipo de contenido (noticias por sección, noticias por autor, imágenes, encuestas, tweets, etc.). Estos se pueden configurar para cambiar su comportamiento. En la parte de arriba de todo encontraremos una pestaña de Añadir Widgets. Cuando se añada el widget seleccionado se mostrarán con una barra naranja ocre encima.
Puedes añadir más y filas y columnas, en los botones azul oscuro, que es como una pequeña barra que aparece cuando haces clic dentro de la página, y que aparecen varias opciones en menús azules. Para la fila actualmente seleccionada verás estas opciones:

-
 Mover arriba/abajo - Se simboliza con flechas
Mover arriba/abajo - Se simboliza con flechas -
 Cambiar visible - Se simboliza con un ojo
Cambiar visible - Se simboliza con un ojo -
 Añadir columna - Se simboliza con una linea vertical y un símbolo más.
Añadir columna - Se simboliza con una linea vertical y un símbolo más. -
 Añadir fila - Se simboliza con una linea horizontal y un símbolo más.
Añadir fila - Se simboliza con una linea horizontal y un símbolo más. -
 Mismo ancho - Se simboliza un varias lineas verticales
Mismo ancho - Se simboliza un varias lineas verticales -
 Editar estilo - Se simboliza con los letras ``Aa''. Cambia el estilo de la capa.
Editar estilo - Se simboliza con los letras ``Aa''. Cambia el estilo de la capa. -
 Eliminar fila - Se simboliza con una equis.
Eliminar fila - Se simboliza con una equis.
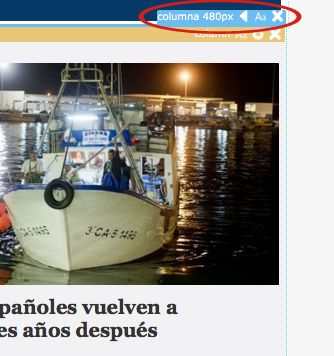
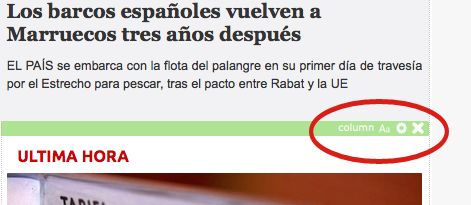
Para la columna actualmente seleccionada verás estas opciones:

- columna 480 px indica el ancho de la columna, en este caso es de 480 px, pero puede ser una cifra mayor o menos, depende del caso.
-
 Editar estilo - Se simboliza con los letras ``Aa''. Que además permitirá ajustar el ancho manualmente
Editar estilo - Se simboliza con los letras ``Aa''. Que además permitirá ajustar el ancho manualmente -
 Eliminar columna - Se simboliza con una equis.
Eliminar columna - Se simboliza con una equis.
-
 Mover columna izda/dcha. -
Mover columna izda/dcha. -
Las columnas se pueden cambiar de tamaño en la opción ``Estilo'' indicando el ancho en pixeles. Además las columnas pueden ajustarse en su ancho de forma visual.
En la barra superior de cada widget podemos encontrar estas acciones.

- Tipo de widget - No es un botón realmente, sólo un texto. Indica con que tipo de widget estamos trabajando
-
 Editar estilo - Se simboliza con los letras ``Aa''.
Editar estilo - Se simboliza con los letras ``Aa''. -
 Editar configuración - Se simboliza con una tuerca. Edita la configuración específica de ese tipo de widget. Dependerá por lo tanto de cada uno.
Editar configuración - Se simboliza con una tuerca. Edita la configuración específica de ese tipo de widget. Dependerá por lo tanto de cada uno. -
 Eliminar widget - Se simboliza con una equis X
Eliminar widget - Se simboliza con una equis X
Copyright © 2016 Bigpress Software

