Cómo personalizar el menú

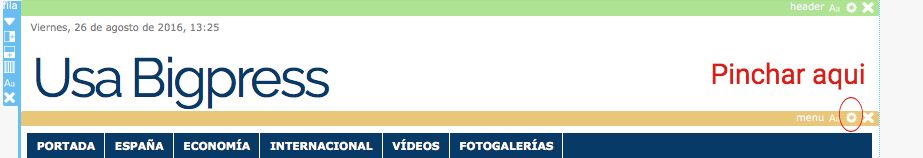
2. Una vez pinchado en el icono de la tuerca, aparecerá la siguiente imagen:

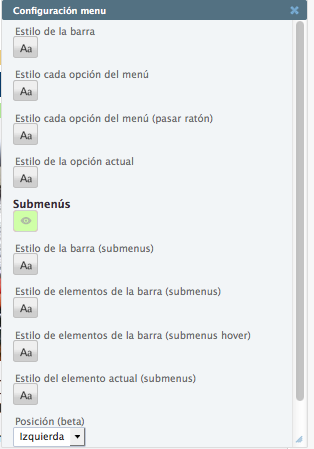
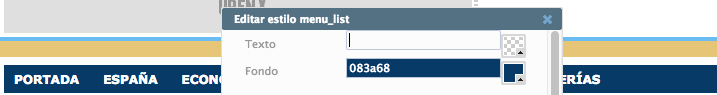
- Estilo de la barra: Usted puede modificar el color de fondo de la barra

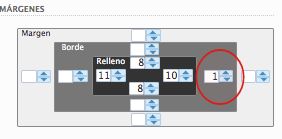
- Estilo cada opción del menú: Permite elegir el tamaño de letra, la tipografía, el espacio etc.. de las secciones que conforman nuestro menú. Suele ser habitual que lo que deseamos modificar es el espacio entre las "secciones" (palabras que conforman nuestro menú), para ello debemos modificar los márgenes hasta conseguir el resultado deseado:
- Estilo cada opción del menú (al pasar ratón): Si desea que al pasar el ratón por el menú, éste tenga un estilo diferente, debe editarlo en ese botón.
- Estilo de la opción actual: Si deseamos que la sección dónde se encuentra el lector, tengo un estilo distinto al resto, debemos editarlo en ese botón.
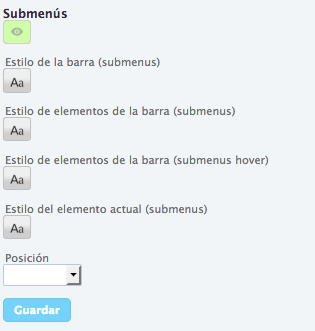
Submenús: En caso de que tengamos submenús, editaremos la barra ahí. Si el icono del ojo está en verde, quiere decir que la barra de submenús se visualizará.

Notas:
-Es aconsejable que todas las secciones de la publicación estén en una única línea, por lo que como máximo 8 secciones es el número recomendado, para conseguir un diseño limpio.
-El color del texto tiene que resaltar sobre el color de la barra, para que el lector las visualice perfectamente.
-Para que las secciones aparezacan separadas por una barra lateral vertical, en la opción Estilo cada opción del menú (pasar ratón) debe ponerse valor 1 al borde lateral derecho, como se indica en la imagen:

Copyright © 2016 Bigpress Software

