Edición Diseño Responsive
El objetivo es conseguir que el diseño de la web se ajuste automáticamente en función de el tamaño de el dispositivo a través del cual se navega:
Desde Bigpress, aconsejamos que en primer lugar se realice el diseño de escritorio que el usuario desee, y una vez conseguido este, nos centraremos en adaptarlo a los distintos dispositivos: Tablet, móvil horizontal y móvil vertical.
Para ello nos tenemos que familiarizar con varios elementos que nos van a permitir conseguir nuestro cometido, y son los siguientes:
- Los iconos de los 4 dispositivos:los cuales al hacer clic sobre ellos vamos a poder observar como queda el resultado final.
- La barrita azul: que nos permitirá adaptar el diseño de escritorio a tablet, móvil horizontal y móvil vertical y por otro lado

- Editar estilo (Aa): Personalizar el responsive de la columna o widget en si

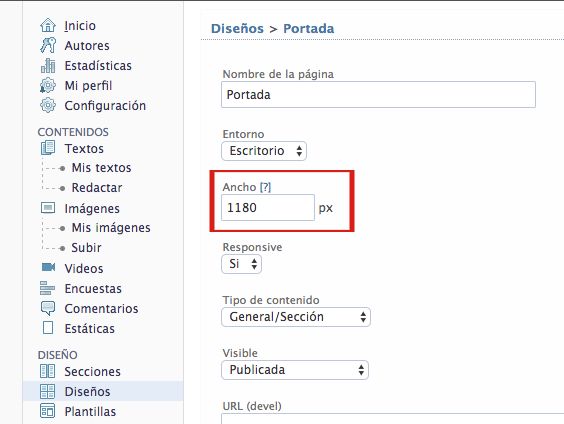
- Preferencias del tamaño de las páginas : El tamaño de la portada y las secciones tiene que ser el máximo, 1180 px. Por lo que todas las páginas tienen que tener ese tamaño:

Ejemplo práctico
Para hacernos mejor a la idea vamos a ver un ejemplo práctico: Convertiremos en responsive adaptativo una parte del diseño de portada de escritorio de una publicación:
1º Paso:
Copyright © 2016 Bigpress Software

