Como editar un diseño responsive
Hacer un diseño responsive
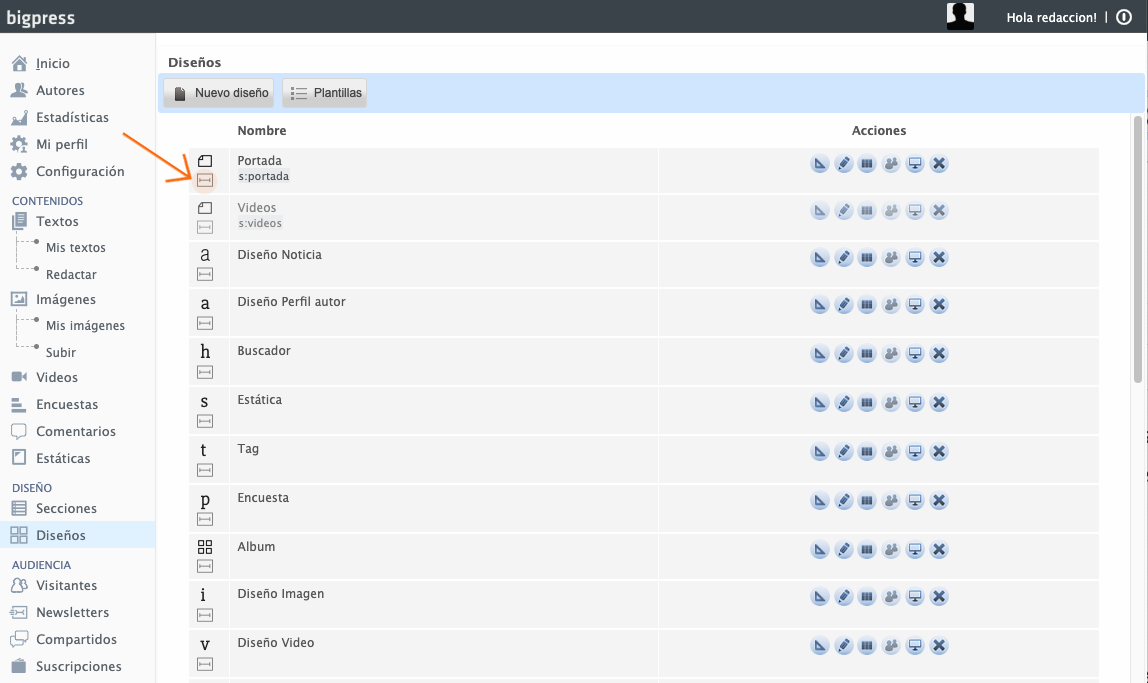
En Bigpress puede elegir si desea que su diseño sea responsive o de ancho fijo. En el la opción Diseños del gestor los diseños responsive aparecerán con un icono distintivo:
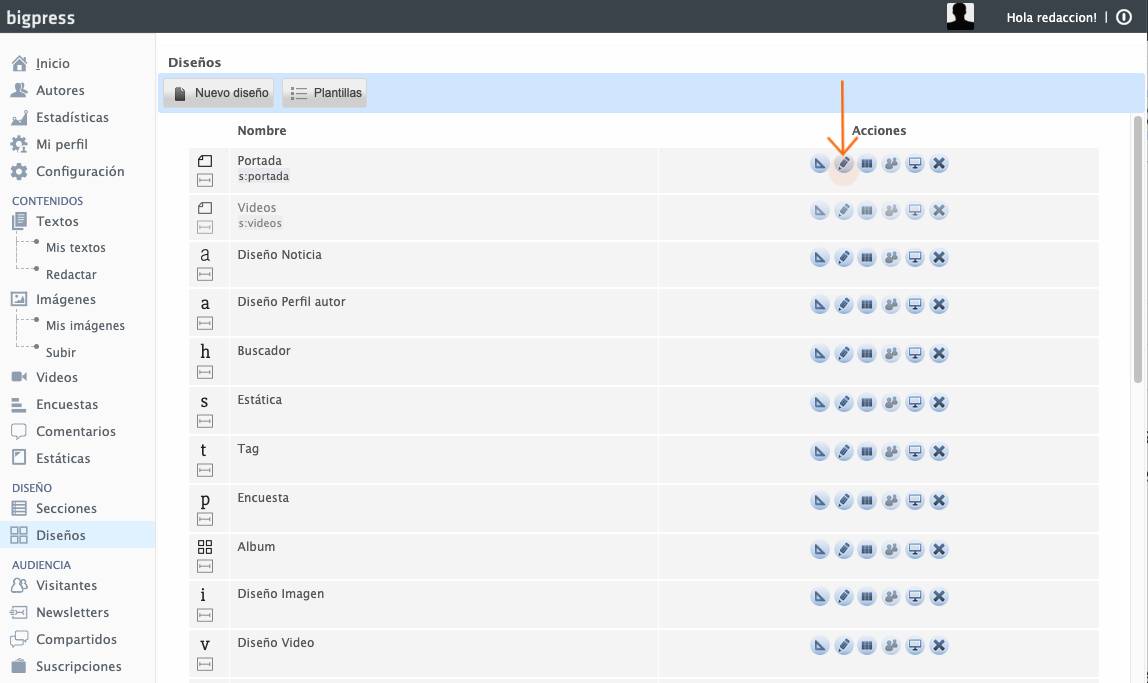
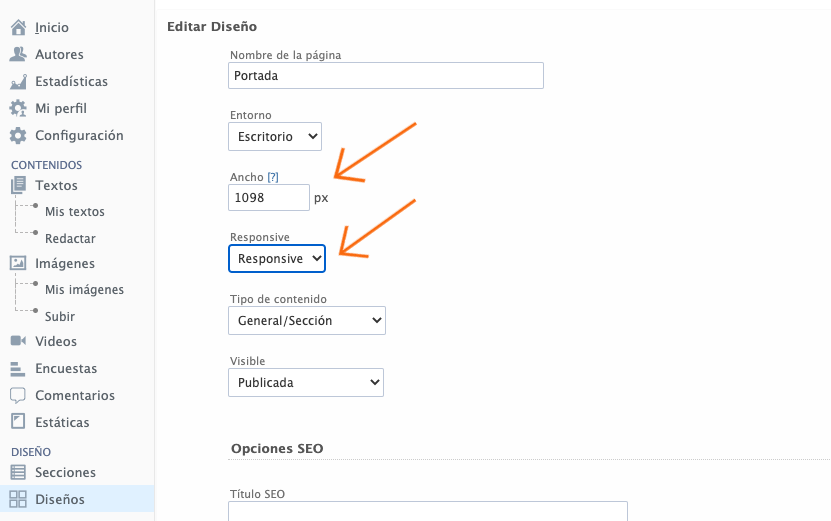
Si desea convertir un diseño de ancho fijo en responsive, puede hacerlo desde las preferencias de cada diseño, haciendo clic en el apartado "Diseños" del menú de la izquierda y luego en el botón del lápiz correspondiente al diseño de su elección.
Editar un diseño responsive
Si edita un diseño responsive en Bigpress, una de las primeras cosas que notará es que aparecerán una serie de controles adicionales, como los iconos de varios dispositivos en la parte superior de la pantalla. En este artículo intentaremos ayudarle a usarlos.
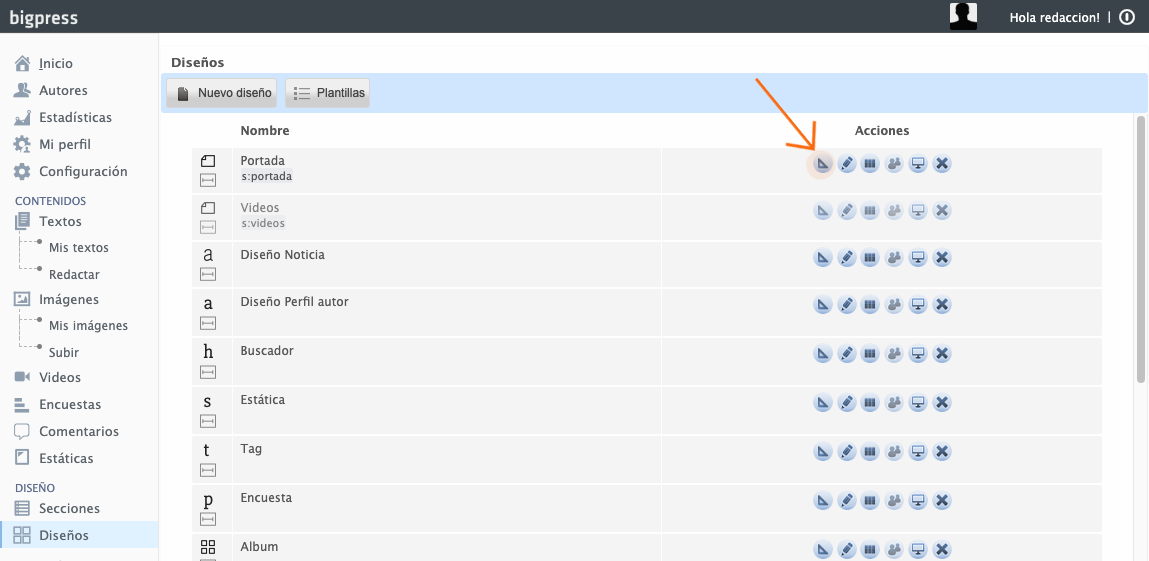
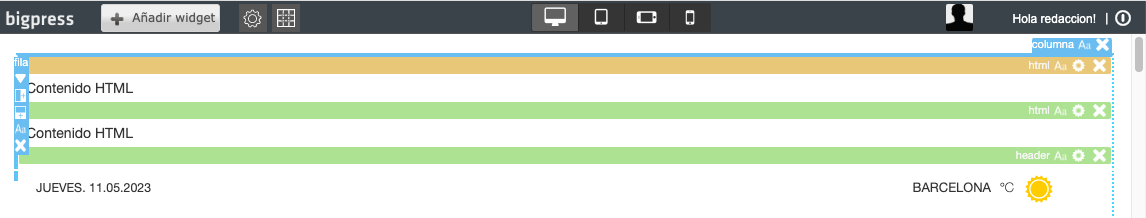
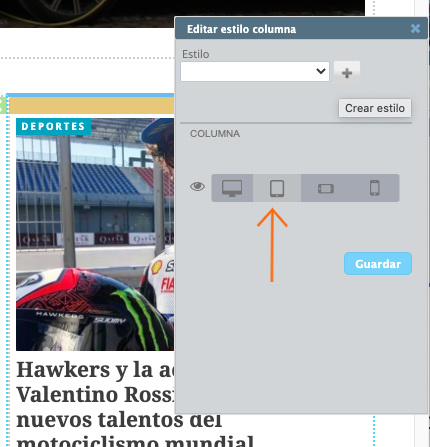
Para editar el diseño responsive de la portada, debemos hacer clic en el icono de triángulo invertido:
Para seguir un orden, puede comenzar haciendo el diseño de escritorio, y una vez conseguido este, adaptarlo a los distintos dispositivos: escritorio, tablet, móvil horizontal y móvil vertical.
Para ello nos tenemos que familiarizar con varios elementos que nos van a permitir conseguir nuestro cometido, y son los siguientes:
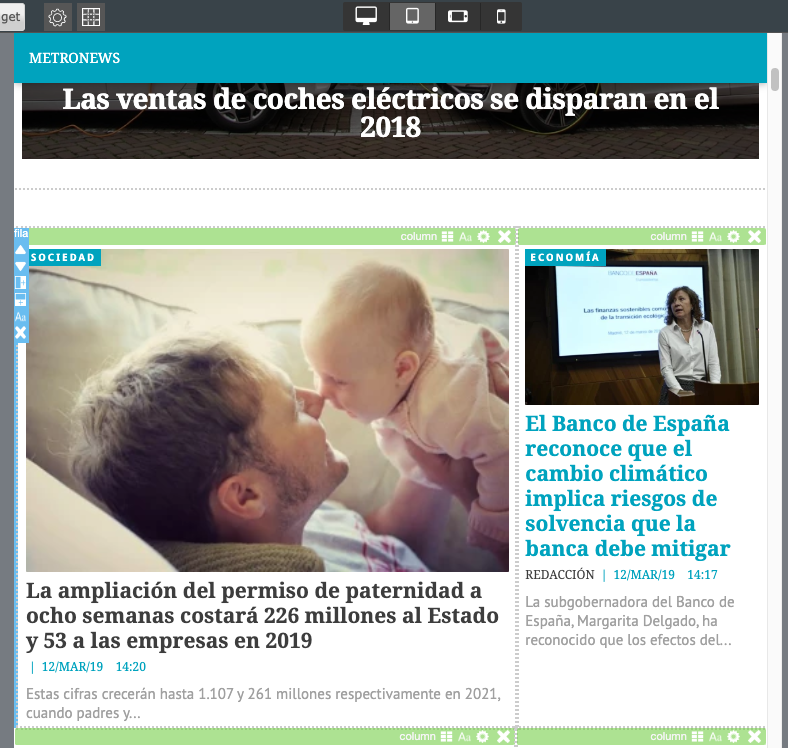
- Los iconos de los 4 dispositivos: Con esta barra, puede acceder a los diseños responsive de los dispositivos: escritorio, tablet, móvil horizontal y móvil vertical:
- La barra azul: que nos permitirá añadir las filas y las columnas que deseemos, así como elegir la posición de la fila si hacemos clic en el icono Aa
Elegir un diseño de fila
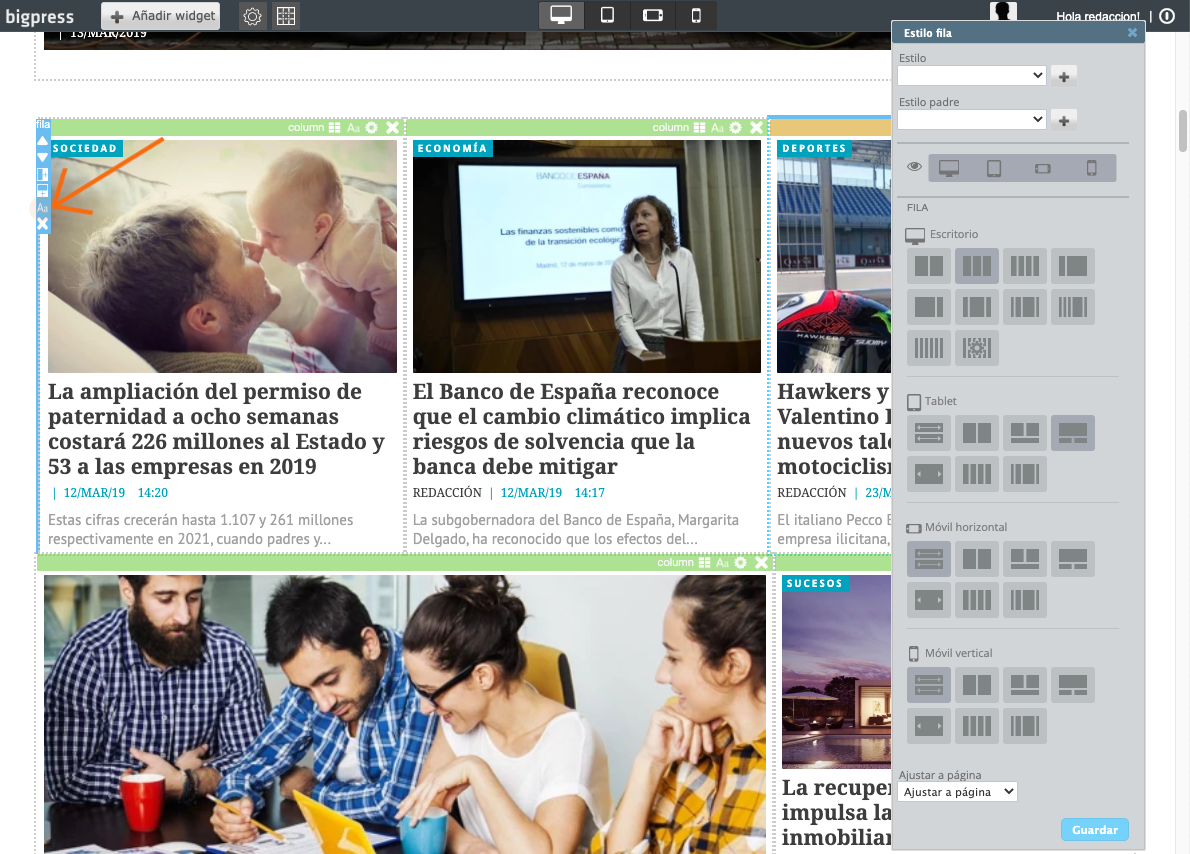
Podemos elegir el diseño de la fila para que el diseño de escritorio se adapte a tablet, móvil horizontal y móvil vertical. Por ejemplo se mostrarán 3 columnas en escritorio, 2 en tablet y una en móvil.Al hacer clic en el icono de estilo (Aa) de una fila, nos aparecerá el siguiente cuadro que vemos en la imagen siguiente que hemos seleccionado a modo de ejemplo:
| Formato |
Equivalente rejilla 12 columnas |
Descripción |
 |
6-6 |
2 columna en 1 fila |
 |
4-4-4 |
3 columnas en 3 filas |
 |
3-3-3-3 |
4 columnas en 4 filas |
 |
2-2-2-2-2-2 |
6 columnas en 1 fila |
 |
3-9 |
2 columnas en 1 fila con ancho 3-9 |
 |
9-3 |
2 columnas en 1 fila con ancho 9-3 |
 |
3-6-3 |
3 columnas en 1 fila con ancho 3-6-3 |
 |
2-2-2-4-2 |
5 columnas en 1 fila con ancho 2-2-2-4-2 |
 |
2-3-5-2 |
4 columnas en 1 fila con ancho 2-3-5-2 |
 |
6-6-12 |
Patrón responsive columndrop. 2 columnas en una fila y otra en la siguiente |
 |
Personalizado |
N columnas en 1 fila con ancho variable expresado en tanto por cierto |
 |
12-12-12-12-12 |
Varias filas con 1 columnas cada una. Columnas ocupan todo el ancho disponible. Se adaptan la ancho |
 |
6-6-6-6-6-6 |
Varias filas con 2 columnas cada una |
 |
4-4-4-4-4-4 |
Varias filas con 3 columnas cada una |
IMPORTANTE:

En la mayoría de diseños el ancho de columna es fijo. Si deseamos especificar nosotros el ancho debemos elegir la opción de formato "personalizado".
Ocultar elementos para un dispositivo
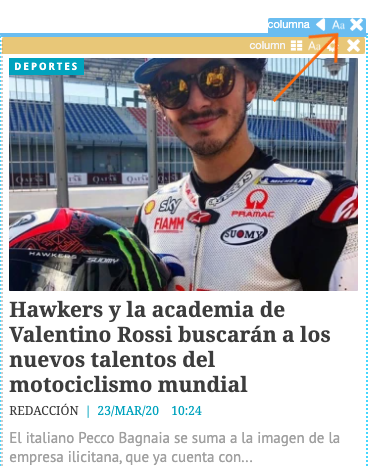
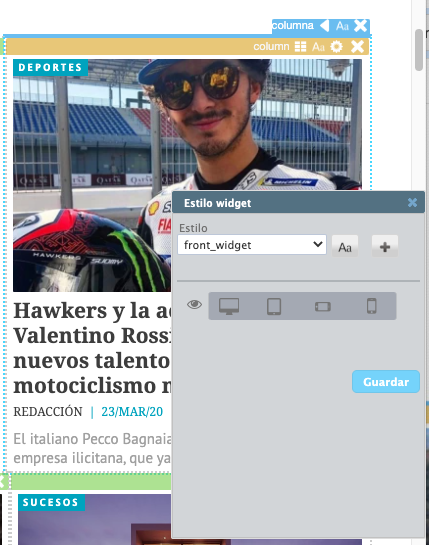
Por otro lado, podemos ocultar filas, columnas o widget para un dispositivo haciendo clic en el correspondiente icono de esitar estilo (Aa).Una vez que hacemos clic en el icono de editar estilo (Aa), se abre la siguiente venta: